What you can do with this widget:
- display post titles only
- change the number of posts
- change the number of characters of the post snippet/excerpt
- show the post dates
See the screenshot below:
How to add Recent Posts Widget to Blogger
Step 1. Log in to your Blogger Dashboard, then go to Layout and click on Add a Gadget link
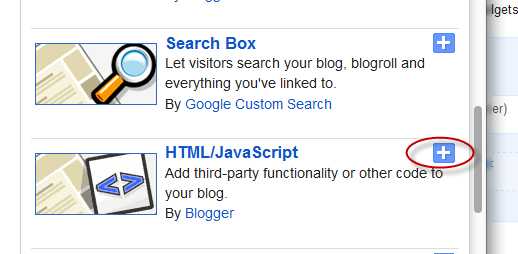
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Select & Copy the code from one of the options below and paste it
into the new HTML/JavaScript:
Option 1: Recent posts widget with snippets
Option 1: Recent posts widget with snippets
<div id="hlrpsa">
<script src="http://helplogger.googlecode.com/svn/trunk/recent-posts-with-snippets.js">
</script>
<script>
var numposts = 5;var showpostdate = false;var showpostsummary = true;var numchars = 100;var standardstyling = true;
</script>
<script src="http://your-blog.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts">
</script></div>
<div id="rpdr" style="font-family: arial, sans-serif; font-size: 9px;">
<a href="http://helplogger.blogspot.com/2012/04/recent-posts-widget-for-bloggerblogspot.html" target="_blank" title="Grab this Recent Posts Widget">Recent Posts Widget</a> by <a href="http://helplogger.blogspot.com" title="Recent Posts Widget">Helplogger</a></div>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
#hlrpsa a {color: #0B3861; font-size: 13px;} #rpdr {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjl-lnlEa0uGtmtCsYVhd6hwcCho8IJfXxRlPFJwy1SuTOhrbRNprV3TQMOvShj3RQ4Wa4Huoi9vWHyPE0KzZDWh0CBvdQOLImlIkqX4X66DJaSjPcIgolPsmanSZCfU9Z0jqv6qljn3FtX/s1600/blogger.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
#hlrpsa { color: #999999; font-size: 11px; border-bottom:1px #cccccc dotted; margin-top:-10px; padding-bottom:10px;}
.hlrps a {font-weight:bold; }
.hlrpssumm {}
</style>
Option 2: Recent Posts Widget Showing Post Titles Only
Step 4.<div id="hlrpsb">
<script style="text/javascript" src="http://helplogger.googlecode.com/svn/trunk/recent-posts-with-titles-only.js"></script>
<script style="text/javascript">var numposts = 10;var showpostdate = false;var showpostsummary = false;var numchars = 100;var standardstyling = true;</script>
<script src="http://your-blog.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<div style="font-family: arial, sans-serif; font-size: 9px;" id="rpdr"><a href="http://helplogger.blogspot.com/2012/04/recent-posts-widget-for-bloggerblogspot.html" title="Grab this Recent Posts Widget" target="_blank">Recent Posts Widget</a> by <a href="http://helplogger.blogspot.com" title="Recent Posts Widget">Helplogger</a></div><noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript>
<style type=text/css>
#hlrpsb a {color: #0B3861; font-size: 13px;} #rpdr {background: url( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjl-lnlEa0uGtmtCsYVhd6hwcCho8IJfXxRlPFJwy1SuTOhrbRNprV3TQMOvShj3RQ4Wa4Huoi9vWHyPE0KzZDWh0CBvdQOLImlIkqX4X66DJaSjPcIgolPsmanSZCfU9Z0jqv6qljn3FtX/s1600/blogger.png ) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 5px 0px 0px 0px;line-height:14px;}
#rpdr, #rpdr a {color:#808080;}
.bbrecpost2 {
padding-top:6px;
padding-bottom:6px;
border-bottom: 1px #cccccc dotted; }
</style>
- Change 5 (option 1) and 10 (option 2) with the number of posts you want to display.
- Change false to true if you want the posts dates to appear
- Change 100 (option 1) if you want more characters to be displayed.
- To change the color and font size of the links, modify the values in blue (links) and violet (font-size)
- To change the style of posts summary, modify the values in green (color) and orange (font size)
- Replace the your-blog text with the name of your blog or if you have a custom domain change all the bolded line with your address like in this example:
http://www.your-site.com/feeds/posts/default....
Step 5. Save your widget. And that's it! Enjoy!





0 Comments:
Post a Comment